 A finales de agosto, con una gran cobertura mediática (debido a la relevancia de la marca), abrió sus puertas virtuales la tienda online de H&M en España. No es tan frecuente que una de las grandes marcas abra tienda en Internet (ya están todas), así que pensé que valdría la pena hacerle una buena visita, a ver qué tal hacen las cosas los chicos grandes. En Imension intentamos crear buenas tiendas, que estén en condiciones de competir y vender. Pero siempre hay una limitación de recursos, no podemos hacerlo todo, siempre hay que trazar una línea de lo que es razonable hacer. Es bonito, de vez en cuando, ver lo que se puede conseguir cuando se tienen los recursos para hacerlo bien.
A finales de agosto, con una gran cobertura mediática (debido a la relevancia de la marca), abrió sus puertas virtuales la tienda online de H&M en España. No es tan frecuente que una de las grandes marcas abra tienda en Internet (ya están todas), así que pensé que valdría la pena hacerle una buena visita, a ver qué tal hacen las cosas los chicos grandes. En Imension intentamos crear buenas tiendas, que estén en condiciones de competir y vender. Pero siempre hay una limitación de recursos, no podemos hacerlo todo, siempre hay que trazar una línea de lo que es razonable hacer. Es bonito, de vez en cuando, ver lo que se puede conseguir cuando se tienen los recursos para hacerlo bien.
Así que me he tomado un rato libre y he visitado la tienda, dispuesto a dejarme impresionar.
Hay dos cosas que he dado por supuestas antes de entrar. La primera, es que muy probablemente la tienda es una extensión de la tienda internacional de H&M, no es estrictamente nueva, de modo que puede haber detalles “heredados” de otros países, o con una cierta edad. La segunda es que la clientela principal de esta tienda no son desconocidos sino clientes habituales, que ya conocen la marca – es posible que haya detalles que requieran un conocimiento previo. No es una tienda a la que vayas porque te la has encontrado en Google, vas porque sabes dónde quieres ir.
Yo no soy cliente habitual de H&M, así que no tengo este conocimiento de la empresa. Espero que este hecho no estropee demasiado mis observaciones.
Primer contacto: selección del país
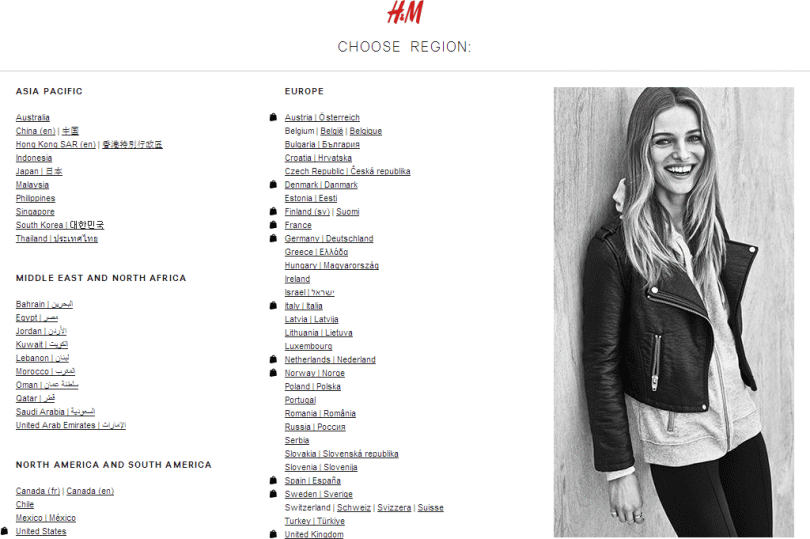
Al entrar en hm.com, la primera página es la de selección del país. Curioso, porque está muy claro cuál es mi país – mi IP está perfectamente identificada, y las preferencias de idioma de mi navegador también lo dicen. Además, hay una regla de usabilidad muy conocida, establecida ya hace bastantes años, que invita (enérgicamente) a evitar estas páginas “puente”.
Lo correcto (o, digamos, el “best practice”), sería decidir cuál es la tienda más probable, a partir de la IP y de la configuración de país e idioma del navegador, y mostrar directamente esa tienda. Esto servirá para la gran mayoría de visitantes. Y para el resto, ofrecer la opción de cambiar de tienda – de hecho es algo que la tienda de H&M ya hace, en todas las páginas. Empezar con la página de selección de país sólo tiene sentido si no se puede determinar cuál es el país del visitante.

¿Por qué entonces en H&M hacen pasar a sus visitantes por esta página? Pues porque esta página impresiona: con esta página te están diciendo que son grandes, que están en todo el mundo, y que es por algo – tienen los mejores diseños, los mejores precios, están compitiendo (y ganando) en multitud de mercados, y no te vas a equivocar si compras aquí.
Esta imagen es importante. Sólo la ves una vez, porque en cuanto haces tu selección te ponen una cookie, pero es suficiente. Y les diferencia inmediatamente de todas las marcas menores, que no tienen ese despliegue tan impresionante de países, y de las que son sólo online. Han reducido la competencia de varios centenares a media docena de tiendas. No está mal para la primera página.

Impresión general
Estilo del diseño
De entrada observo un diseño muy limpio, en blanco y negro, donde los únicos toques de color están en el logotipo (rojo) y en las fotografías. Se trata de un tipo de diseño muy habitual, que usan muchas de las grandes marcas (p.e. Zara o Apple), y también muchas marcas pequeñas (p.e. Tuset & Riera, una tienda que creamos hace un par de años).
El caso es que es un diseño siempre elegante, que no cansa y que destaca mucho el producto. En una tienda online es importante que el diseño muestre bien el producto, pero sin meterse en medio.
Estructura de las tiendas
Me llama la atención que las tiendas se diferencian con el primer parámetro de la URL – el país y el idioma. La tienda española está en http://www2.hm.com/es_es/ (destaco en negrita la parte que determina la tienda). Otras tiendas están en fr_fr (Francia) o ca (Canadá), por poner dos ejemplos.
La alternativa (que yo prefiero, aunque es cuestión de gustos) es tener cada tienda (o al menos las tiendas principales) en su propio dominio nacional – en este caso serían hm.es, hm.fr y hm.ca.
Puede haber varias razones para usar esta estructura. Una importante es la complejidad – es más fácil gestionar una tienda cuando hay un solo dominio.
Otra es el checkout, el proceso de compra, que debe correr en un servidor seguro, con certificado SSL. Los servidores web tienen una limitación, sólo pueden tener un certificado por dirección IP. Esto hace que, si una tienda quiere tener una parte (o toda la tienda) en SSL, necesite una IP dedicada. Y también hace que no pueda haber un https://hm.es y un https://hm.fr a la vez en el mismo servidor virtual (es decir, en la misma instalación). Lo que solemos hacer es tener la parte pública en una dirección http://www.dominio.es/, y la parte privada en algo así como https://ssl.dominio.com/es/. Pero es ciertamente más complejo.
En contrapartida, tener todas las tiendas en un solo dominio tiene un inconveniente importante: Google y los demás motores de búsqueda pueden no tener claro que dentro de un dominio hay varias tiendas, en varios idiomas. Puede ser un problema a la hora de indexar y posicionar las tiendas, y puede que haya mezclas de tiendas en los resultados de búsqueda. Todo esto son factores a considerar antes de decidir la estructura de tiendas – y hay que decidirlo pronto, porque enseguida hace falta saber el dominio donde se va a crear cada tienda, y hay que decidirlo bien, porque luego será muy difícil cambiarlo.
Adaptación a móviles
 También me llama mucho la atención que la tienda no usa un diseño web “responsive” (en un diseño “responsive”, la misma página se adapta al ancho de la pantalla, se reorganiza para mostrar todo el contenido sin tener que reducirlo). En su lugar, utiliza otra estrategia, que es servir una página ligeramente distinta dependiendo del dispositivo con el que se esté accediendo.
También me llama mucho la atención que la tienda no usa un diseño web “responsive” (en un diseño “responsive”, la misma página se adapta al ancho de la pantalla, se reorganiza para mostrar todo el contenido sin tener que reducirlo). En su lugar, utiliza otra estrategia, que es servir una página ligeramente distinta dependiendo del dispositivo con el que se esté accediendo.
Esta es una opción poco usada actualmente, supongo que es un tema de herencia, ya que la tienda española es un caso particular de la tienda de H&M.
En cualquier caso es mejor que tener una versión para PC y otra para móviles, esa sí que es una técnica obsoleta.
Dificultades de llevar una tienda multipaís
Sin ningún ánimo de señalar errores, me gusta descubrir que a todos se nos cuelan contenidos de otras tiendas, especialmente al principio. Esto es un mensaje promocional que he encontrado en la sección de hombres:
Me hace pensar que se ha usado la tienda italiana como base para la española. Algo que tiene mucho sentido, por otra parte.

Página de inicio
Banner rotatorio (slider)
Es un clásico: hay multitud de estudios que dicen que los mega sliders de portada son malos para la conversión, que los visitantes los identifican con publicidad y los ignoran, que dan serios problemas de usabilidad… Pero es imposible, parece que si una tienda online no tiene un mega slider, no es una tienda seria.
Sería mejor dejar la primera imagen fija, el mensaje que contiene es importante (por eso es la primera imagen), y la impresión que da es buena.
En cualquier caso, como todas las tiendas hacen lo mismo, tampoco representa una desventaja importante.

Sin productos
Esto me gusta. Hay tiendas que atiborran la página de inicio de productos: novedades, recomendados, los más comprados… Intentan mostrar producto enseguida y asegurar la venta desde la primera página, por si acaso el visitante se va sin ver más…
A ver: salvo que tu tienda tenga 3 productos, acertar a la primera el producto que quiere el cliente es una lotería, una gran casualidad. Y aunque lo acierte, el cliente no tiene el contexto para saber si ese es el producto que quiere o hay otro que le vaya mejor.
En la portada de una tienda online, hay que mostrar lo que contiene la tienda, la amplitud del catálogo, y eso no se consigue mostrando productos escogidos al azar, sino mostrando categorías. Esto es exactamente lo que hace la tienda H&M, muestra en portada las grandes categorías de la tienda.

Sé que, como en el caso del slider, es difícil defender que en la portada de una tienda no haya productos ni ofertas. Si al final tiene que haber productos (porque la persona que decide lo ha decidido así), la recomendación es dar un contexto a los productos, añadir enlaces a las categorías donde se puede encontrar productos similares. Hay un buen ejemplo en la tienda de ropa interior femenina Inimare.com.
Mujer, Hombre, Niños… Home
Ya que estamos, siempre me ha parecido curioso que la sección para mujeres se llame “mujer” y la de hombres, “hombre”, pero la de productos del hogar se llame “home”. Lo lógico sería que los tradujeran todos o ninguno, pero no a medias.
Además, en catalán “home” significa “hombre”, con lo que la confusión es muy posible. No es tan serio como con el Mitsubishi Pajero (al que cambiaron el nombre por Montero en los mercados de habla hispana, por razones obvias). Pero siempre es mejor evitar una posible confusión entre tu clientela.
H&M Life
Curiosamente, H&M no sigue del todo la tendencia actual de convertir las tiendas de moda en revistas (p.e. Net-a-Porter, que de hecho ya es una revista de moda, además de tienda online). La sección de tendencias está, pero en la última posición de la página principal.

Secciones
Y tacháaaan! Llegamos a una página que realmente me encanta, por dos razones.
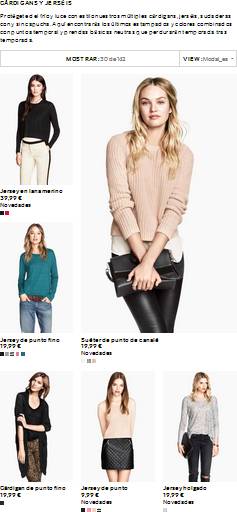
Carga progresiva
Primero, carga 32 artículos, pero va cargando más a medida que bajamos por la página, de manera progresiva. Es una técnica llamada “lazy loading”, y hace que el tiempo de carga se reduzca sensiblemente, sin forzar al visitante a ver una serie interminable de páginas.
Mi criterio habitual es mostrar todos los productos en la categoría, y si hay demasiados es señal de que hay que reclasificarlos. Pero no siempre es posible hacerlo – esta forma de mostrar los productos es una solución excelente.
Productos muy destacados
Algo que me gusta mucho en esta página es que hay productos muy destacados. Es decir, ¿verdad que no todos los productos de una sección tienen la misma importancia? Entonces, ¿por qué los mostramos todos igual? Las secciones se convierten en listas interminables de productos indistinguibles, no hay pistas visuales que ayuden a identificar los productos importantes.
En H&M muestran de vez en cuando un producto mucho más grande que los demás – ocupa el espacio de 4 productos normales (2 de ancho y 2 de alto). Aparecen a intervalos regulares (el intervalo con que se hace la carga progresiva), y supongo que sí son productos que quieren destacar especialmente, no han sido asignados al azar.

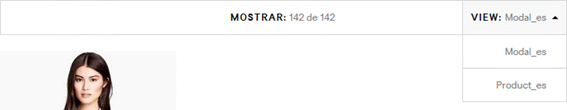
Vista de modelo o de producto
Algo que no me gusta es un control que hay al principio de la página, es incomprensible para qué sirven las dos opciones:

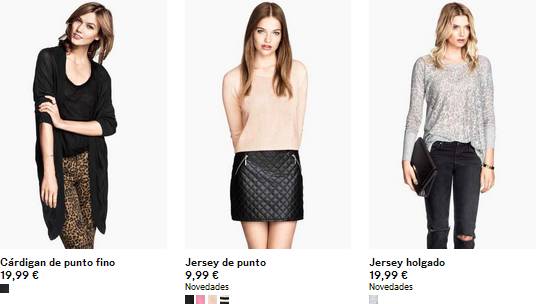
Hasta que se prueba no se entiende que uno muestra fotos de modelo, y el otro fotos de producto. Al pasar el ratón por encima cambia la foto, este control determina cuál es la que se ve primero. P.e. estos son los mismos productos, vistos con una y otra opción:


Me parece una opción excelente, lástima que no esté mejor explicada.
Página de producto
Hay varios detalles interesantes en esta página, aunque también hay puntos mejorables.
Orden de lectura
El orden en que se presenta la información en la página del producto es importante: hay que ofrecer la opción de comprar en el punto en que el visitante se ha hecho una idea del producto – pero no muy tarde (no muy debajo de la página), o puede no ver que se puede comprar.
Esto nos lleva al orden habitual en una tienda online: nombre, descripción corta, descripción larga, información adicional (materiales, medidas, fabricante), y al final hay la parte de selección de opciones, condiciones de compra y precio.
Es decir, primero se le muestra el producto, y luego se le pregunta si lo quiere comprar.
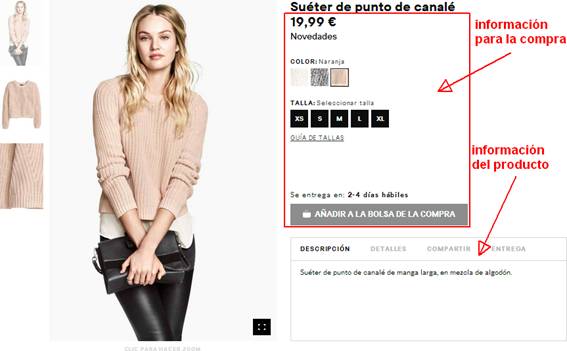
En esta página está al revés, primero se ofrece comprar el producto y luego se explica qué es:

Hay varios casos posibles para preferir esta estructura invertida:
- El producto requiere realmente poca información.
- Es un producto muy visual, la decisión de compra se toma en base a las fotografías y al precio, y la información detallada se usa para verificar confirmar, no para decidir.
- No hay información buena, por eso se pone al final.
- Lo ha decidido el jefe, y punto.
No conozco bien el proyecto ni el catálogo de H&M, así que no aventuraré ninguna hipótesis.
Galería fotográfica
Es un hecho: las fotografías buenas venden, las fotografías buenas y grandes venden más, y muchas fotografías buenas y grandes venden aún más. Por eso hay fotos de la prenda con modelo, plana, y de detalle. Podría haber más, pero eso ya depende de las características de la prenda y de la rentabilidad de cada producto (hacer estas fotografías es caro).
Hay hasta 4 tamaños de imagen:
- La imagen principal, que ocupa en mi PC un 40% del ancho de la página y toda la altura. Una foto grande, aún antes de ampliar.
- La galería de fotografías adicionales, en formato miniatura.
- La ampliación, que se muestra en la misma área de la fotografía principal.
- Una ampliación a pantalla completa, aunque es más difícil de usar.
Hay algo curioso: la fotografía ampliada (en este caso en concreto) tiene un tamaño de 2304 x 3456 pixels, pero se muestra ampliada a sólo 1152 x 1728 px (que ya es el triple que la imagen normal, de 384 x 575 px).
El caso es que la imagen ampliada se muestra a la cuarta parte del tamaño real. Si se cargara la imagen en el tamaño final, en lugar de los 300 KB actuales, se podría reducir a unos 90 KB (con la misma compresión). No entiendo por qué se está cargando una imagen el triple de pesada que lo necesario, o por qué se está mostrando con menos detalle del disponible.
En productos de moda, se recomienda usar fotografías de entre 1500 y 2000 px de lado, con este tamaño se ve como si se estuviera examinando el producto físicamente: no se puede tocar, pero se puede ver con un nivel de detalle similar.
En este caso, el tamaño ideal estaría en un punto intermedio entre el tamaño real y el aparente.
Fotos con proporción horizontal
La galería y la foto principal están diseñadas para mostrar fotografías que tengan un formato vertical, el más común para el tipo de producto que tienen. Pero da problemas con otros productos, que no están bien resueltos. P.e. en este producto aparecen unos grandes espacios en blanco:

Sería mejor, en este espacio en concreto, ver cuál es el tamaño real de la imagen y ajustar el área de visión en consecuencia. O simplemente mostrarla más arriba.
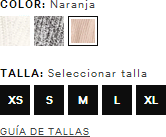
Selección de colores y tallas
Me gusta la manera de seleccionar los colores y las tallas. En el caso de los colores es algo fundamental: es muy difícil vender un producto del que no tienes una fotografía. Si ni siquiera puedes mostrar el color o el estampado, ya te puedes olvidar de venderlo.

Esta forma de selección es mucho más gráfica y fácil de usar que las listas desplegables que se ven en tiendas más sencillas.
Botón de compra
Este es un aspecto de esta página que realmente no me gusta: si hay un sitio en la tienda donde usar el rojo del logotipo, es aquí, en el botón de compra, que debe destacar. En lugar de eso, es un simple rectángulo en un gris anodino, la cosa más sosa que hay en toda la tienda.
![]()
Y algo importante, echo en falta toda la información vital para decidir una compra: coste del transporte, opciones de entrega, formas de pago, devoluciones… Siendo una cadena de tiendas físicas, sería lógico que se pueda recoger el pedido en una tienda – pues eso hay que explicarlo aquí, donde el cliente decide la compra.
O la información sobre devoluciones: es muy fácil equivocarse de talla, ¿qué pasa entonces, se puede cambiar el producto, hay que pagar el transporte de vuelta? Esta información debe estar ahí.
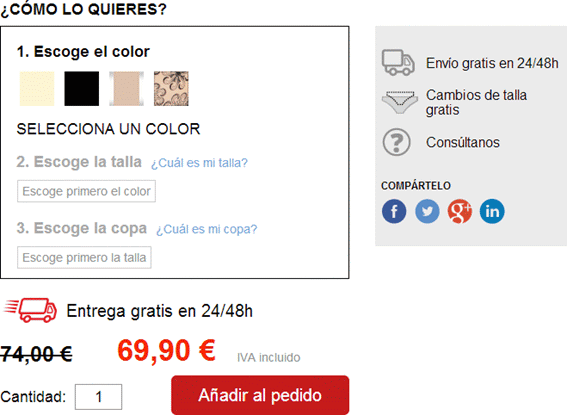
Como comparación, estos son los bloques de compra que hay en dos tiendas que hemos creado, Inimare.com:

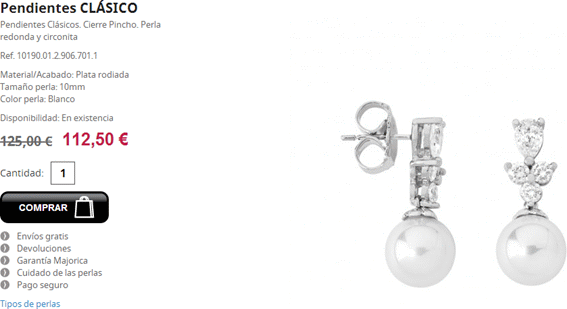
y en Majorica.com:

Carrito
No voy a extenderme mucho más, sólo quiero comentar 3 o 4 puntos muy concretos.
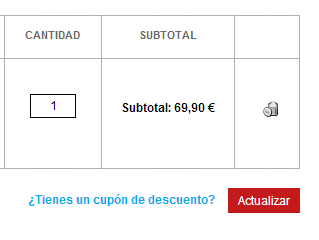
Cuadro de descuento
En la página del carrito hay un campo para introducir un código de descuento. Muy práctico – si tienes un código de descuento, claro.

El problema es que se ha visto que muchos compradores, cuando ven que una tienda acepta códigos de descuento, dan por supuesto que existen esos códigos, y en lugar de terminar el pedido van a Google a ver si encuentran un código. Esto tiene varias posibles salidas:
- Que el cliente no encuentre nada y vuelva a terminar el pedido.
- Que no encuentre nada, pero no vuelva – se ha perdido un pedido.
- Que encuentre un código de descuento – se ha perdido un margen que no hacía falta perder.
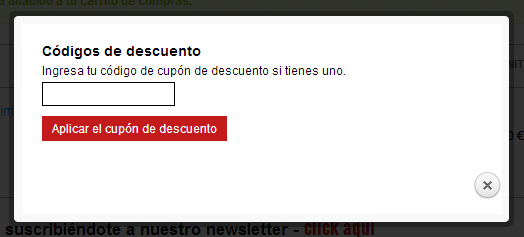
¿Qué hacer? En este caso, lo que hacemos habitualmente en nuestras tiendas es poner el campo en una ventana emergente, y poner solamente un enlace en la página. No se destaca el campo, quien tenga un vale lo encontrara, pero quien no lo tenga no estará tentado a buscar uno.


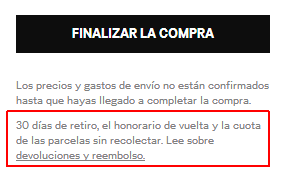
¿Perdón, qué me dice?
Debajo del botón de confirmación (que por cierto, vuelve a ser anodino y aburrido, aunque no tan poco visible como en la página del producto) hay un texto absolutamente incomprensible. Supongo que está escrito en español, aunque tampoco pondría la mano en el fuego por ello.

Checkout
Checkout multipágina
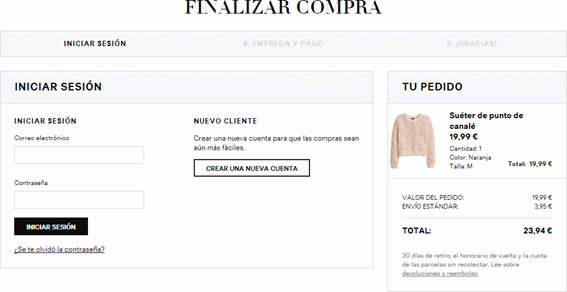
Sorpresa, el checkout es el clásico proceso multipágina:

¿Qué problema hay con este proceso? Unos cuantos:
- Te obliga a registrarte antes de saber qué opciones de envío y de pago tienes, y cuánto te cuesta el transporte. Nota: en este punto, todavía no sé si podré recoger mi pedido en una tienda.
- No hay visibilidad sobre todo el proceso – puede ser que solo falte otra página, o que falten 10.
- Es un sistema muy propenso a generar errores y frustración en el cliente.
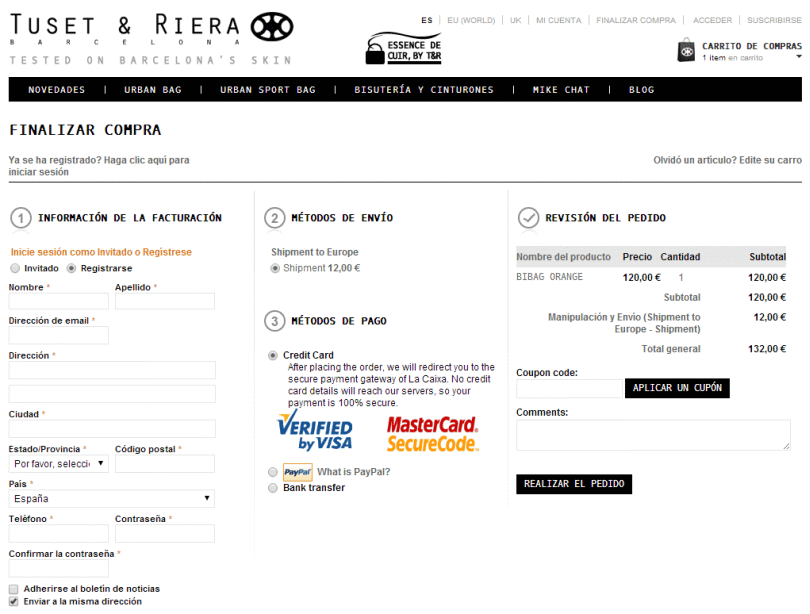
La alternativa, como en la tienda ya comentada de Tuset & Riera, es usar un proceso de checkout más moderno:

Sin recogida en tienda
Al hacer el proceso, veo que puedo escoger recoger el pedido en un punto de entrega (opción importante), pero no en una tienda H&M – esto no es razonable en una empresa de esta categoría. Y no porque lo diga yo, sino porque es lo que quieren los clientes de cadenas multicanal.
De paso, tampoco parece posible devolver un producto en una tienda física, ni cambiarlo por otra talla o color: si quieres un cambio, tienes que devolver el producto que has recibido y comprar el nuevo.
Conclusión
Listos, podría seguir revisando páginas y rascando a ver si sale latón por debajo, pero no me enrollo más. Hay aspectos ciertamente mejorables. Pero la tienda es buena, tiene detalles muy buenos y un rendimiento envidiable, con unos pequeños ajustes H&M tendrá una tienda excelente.


Deja tu comentario